Color static methods Added device. These are mousedown, mousemove, mouseup are specifically added only when necessary in TouchGesture Added preventDefault to touchstart event to stop emulated mouse events on iOS Updated documentation for Format. In addition, removed itemIndex property from the dom as it was not maintained when changes to the store changed the index. Main HTML file for the app. September 2, Version Number: Originally Posted by mitchellsimoens.
| Uploader: | Samugor |
| Date Added: | 24 August 2014 |
| File Size: | 19.24 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 62492 |
| Price: | Free* [*Free Regsitration Required] |
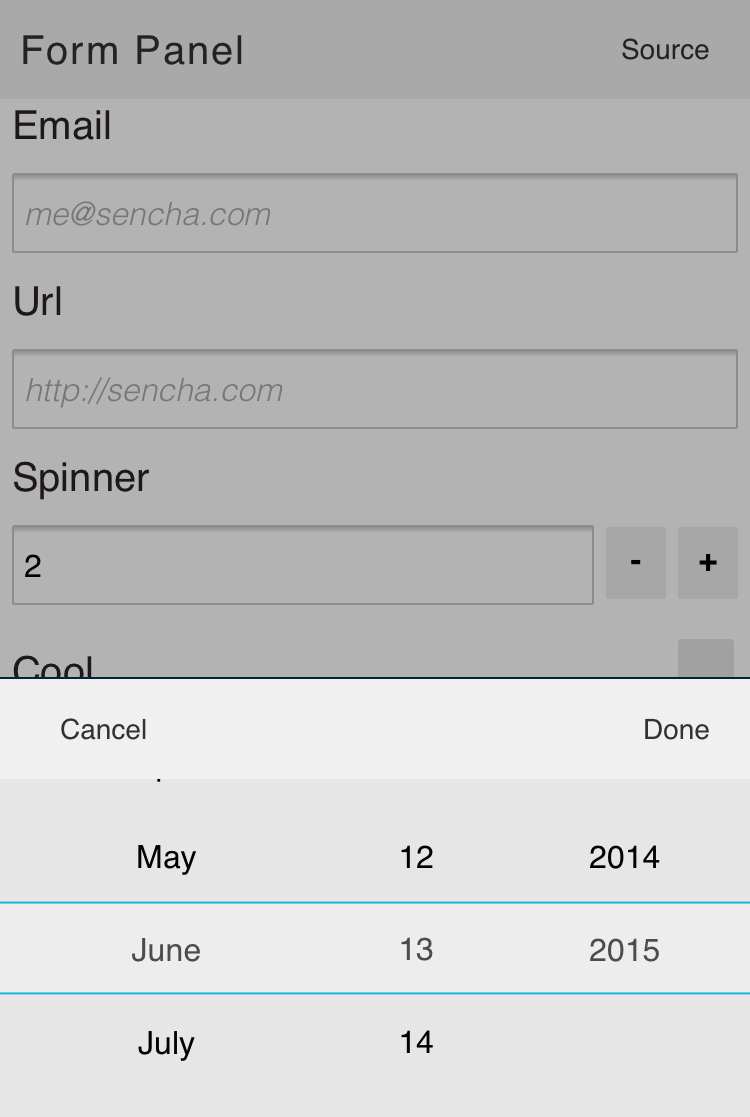
Sencha Touch has eight in-built transition effects including slide over or under the current element, pop, flip, and cube.

Sencha Touch provides IDE plugins for ease of development. As the CSS can be quite different between platforms, we are doing some internal restructuring of our SASS and providing our developers with some new options to help keep the CSS size manageable.
Added new FileInput component. This has been changed due to the inconsistent behavior of the blur workaround for different Android devices. For some reason I can't figure this out.
Active 3 years, 4 months ago. The view will automatically handle the animation of the title and the back button when you have stack with more than one item.
Sencha Touch 2 Release Notes
Panel to allow proper HTML5 submit events. Request to properly support the useDefaultXhrHeader configuration. You can do something like this see belowbut Im not sure I understand what you mean by your button text gets changed? Updated Viewport to adjust for Chrome for iOS bug. Platform Detection in app.
We are planning on doing this in multiple stages. As we are still in alpha, the update process for the new SASS is manual.
This will not be supported and and the class must be extended. This is a behavior change as previously sometimes this icon would reset the text field to its original value.

Ajax no longer throws an error when calling abort. We have also moved away from -webkit-mask icons and instead are using the Pictos Font. Main HTML file for the app.
Changed to have no scroller on the editor panel example instead of a disabled scroller Updated List to not allow headers to be nested inside the ListItem Changed getSnapPosition logic for last scroller item offset Added a check for the? March 30, Version Number: This page was last edited on 24 Decemberat Email Required, but never shown.

Sencha Touch 2 - JavaScript Framework. Platform Detection and Themes in app. If you are using a LocalStorage proxy, from now on your Model's identifier strategy must generate unique id's.
Element getX and getY methods. Fixed unsubscribe and detachChart methods of the chart. August 7, Version Number: The time now is 2: Due to these changes, the DOM structure was altered for lists and you may need to change some css selectors to add appropriate styling for your lists.
Store paging is back in place and operational.
Subscribe to RSS
It includes a set of graphical user interface GUI-based controls or components for use within mobile web applications. Stacked Bar charts now allow for multiple labels. See the updated Application class docs for sample usage. Thank you for all the feedback on the first release, this beta for Touch 2.

Комментариев нет:
Отправить комментарий